Страница 1 из 2
[3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 0:10
t4p2
Описание проблемы:
Назначение своего значка на bbcode
Произведенные изменения, после которых начались неполадки:
пока не производила изменения
Версия phpBB:
3.2.7
Используемые стили:
prosilver
Используемые расширения:
Upload Extensions
Версия PHP::
7.2.10
Используемая СУБД и её версия:
MySQL(i) 5.7.25
Ссылка на конференцию:
http://forum.gamernet.ru
Есть ли у вас тестовый аккаунт:
нет
Использовался ли поиск для решения проблемы:
да
Если да, то какие запросы вы использовали:
Замена bbcode на свой значек
Подскажите пожалуйста, как можно своему bbcode назначить свой значек?
Вот к примеру уже есть встроенный bbcode "Элемент списка: [*]текст" с картинкой звездочки.
Его код выглядит вот так вот:
Код: Выделить всё
<button type="button" class="button button-icon-only bbcode-asterisk" accesskey="y" name="addlistitem" value="[*]" onclick="bbstyle(-1)" title="Элемент списка: [*]текст"><i class="icon fa-asterisk fa-fw" aria-hidden="true"></i></button>
т.е. сам стиль, который отвечает за картинку
bbcode-asterisk
Подскажите пожалуйста, как вот свой bbcode добавить, вот такой вот:
Код: Выделить всё
<a href="{URL}" class="highslide" onclick="return hs.expand(this)"><img src="{URL}" width="{NUMBER}" alt="" /></a>
Код: Выделить всё
Изображение с ограничением ширины: [image=ширина]адрес[/image]
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 0:33
Sheer
В файле colours.css добавить
Код: Выделить всё
.button.bbcode-image:before {
content:"\f002";
font-family: FontAwesome;
}
Вместо f002 прописать желаемое значение -->
https://fontawesome.com/icons?d=gallery
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:03
t4p2
Sheer писал(а): ↑09.08.2019 0:33
В файле colours.css добавить
Я в css не лезла, но попробовала сделать вот так вот:
Решила установить значек на bbcode
spoiler
- Открыла
\styles\prosilver\template\posting_buttons.html
Нашла:
Добавила перед:
Нашла:
Добавила с новой строки:
Нашла:
Код: Выделить всё
<div id="format-buttons" class="format-buttons">
Код: Выделить всё
<button type="button" class="button button-icon-only bbcode-sp" accesskey="b" name="addbbcode0" value=" spoiler " onclick="bbstyle(22)" title="{L_BBCODE_SP_HELP}">
<i class="icon fa-plus-square fa-fw" aria-hidden="true"></i>
</button>
- Открыла
\language\ru\posting.php
Нашла:
Код: Выделить всё
'BBCODE_B_HELP' => 'Жирный текст: [b]текст[/b]',
Код: Выделить всё
'BBCODE_SP_HELP' => 'Вставить спойлер (скрытый текст): [spoiler]Текст[/spoiler] или [spoiler="Заголовок"]Текст[/spoiler]',
Значек добавился, но теперь где прописывается html?:
Код: Выделить всё
<div class="sp-wrap"><div class="sp-body" title="{INTTEXT}">{TEXT}</div></div>
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:12
Татьяна5
t4p2 писал(а): ↑09.08.2019 1:03
Попробовать бы расширение сделать
Вот то будет верный подход
prosilver в 3.2 править не надо
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:20
t4p2
Татьяна5 писал(а): ↑09.08.2019 1:12
Вот то будет верный подход
prosilver в 3.2 править не надо
я пока не разобралась как с этим кодом быть.
В BBCodes выглядит вот так вот:
Код: Выделить всё
[spoiler={INTTEXT;optional}]{TEXT}[/spoiler]
Код: Выделить всё
<div class="sp-wrap"><div class="sp-body" title="{INTTEXT}">{TEXT}</div></div>
т.е. где сперва вручную добавить, тогда вроде как понятно будет с чего начинать расширение создавать
п.с.: я не разу не создавала расширение, но много читала... много мануалов...
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:22
Sheer
t4p2 писал(а): ↑09.08.2019 1:03
Я в css не лезла
И совершенно напрасно. Ибо так проще.
Для bbcode spoiler по аналогии
Код: Выделить всё
.button.bbcode-spoiler:before {
content:"\f002";
font-family: FontAwesome;
}
Screenshot_1.png
Screenshot_2.png
Продвинутый метод: сделать микрорасширение, которое добавляло бы свой кастомеый css и прописывать в него классы по необходимости.
Вместо
bbcode-spoiler в классе прописываете
bbcode-имя_вашего_бб-кода, например
bbcode-icode
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:31
Sheer
Получите
ext.rar
В расширении в css добавлен класс для bb-кода
sup
Код: Выделить всё
<sup style="vertical-align: super; font-size: smaller;">{TEXT}</sup>
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:41
t4p2
Sheer писал(а): ↑09.08.2019 1:31
В расширении в css добавлен класс для bb-кода sup
так что-ли?

\ext\sheer\add_css\styles\all\theme\custom.css
Код: Выделить всё
.button.bbcode-sup:before {
content:"\f002";
font-family: FontAwesome;
}
.sup {
[sup]{TEXT}[/sup]
<sup style="vertical-align: super; font-size: smaller;">{TEXT}</sup>
}
я что-то не поняла...
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:42
Татьяна5
t4p2 писал(а): ↑09.08.2019 1:20
где сперва вручную добавить
Потом наложатся ограничения от расширений, и, вполне возможно, придётся переделывать всё заново по-другому
Отправлено спустя 1 минуту 42 секунды:
t4p2 писал(а): ↑09.08.2019 1:41так что-ли?
Нет
Вот это
Код: Выделить всё
.sup {
[sup]{TEXT}[/sup]
<sup style="vertical-align: super; font-size: smaller;">{TEXT}</sup>
}
не нужно
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:50
t4p2
Я скачала
ext.rar
Но никак не могу сообразить, как и куда вставить bbcode спойлера:
Код: Выделить всё
[spoiler={INTTEXT;optional}]{TEXT}[/spoiler]
Код: Выделить всё
<div class="sp-wrap"><div class="sp-body" title="{INTTEXT}">{TEXT}</div></div>
подсказал, что надо вставить в css в качестве класса...
ничего не выходит....

Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:53
Татьяна5
Посмотреть, что там за класс на кнопке спойлера, и записать его в css вместо
bbcode-sup. Потом настроить css на свой вкус
t4p2 писал(а): ↑09.08.2019 1:50
как и куда вставить bbcode спойлера
В админке его создать. Больше никуда
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:55
Sheer
t4p2 писал(а): ↑09.08.2019 1:50
как и куда вставить bbcode спойлера:

В админке, ядрена мама!
В
\ext\sheer\add_css\styles\all\theme\custom.css
Добавить
Код: Выделить всё
.button.bbcode-spoiler:before {
content:"\f005";
font-family: FontAwesome;
}
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:57
Татьяна5
Пример где смотреть класс на спойлере отсюда
2019-08-09_015455.jpg
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 1:58
Sheer
Татьяна5 писал(а): ↑09.08.2019 1:57
де смотреть класс на спойлере
Я уже показывал. Нотоварищч не понимает
 Отправлено спустя 2 минуты 58 секунд:
Отправлено спустя 2 минуты 58 секунд:
Любому кастомнуму бб-коду присваивается свой css-класс, который нигде не прописан. Используя расширение, в
\ext\sheer\add_css\styles\all\theme\custom.css можно назначить класс любому bb-коду, исходя из его названия.
Кроме того, можно полностью перлопатить стиль, перекрасить, заменить логотип и т.д
Re: [3.2] Назначение своего значка на bbcode
Добавлено: 09.08.2019 2:02
t4p2
Sheer писал(а): ↑09.08.2019 1:58
Я уже показывал. Нотоварищч не понимает

Да нет, Вы меня похоже просто не понимаете

Я хочу установить кнопку для сполера, кнопочку я уже выбрала: fa-plus-square
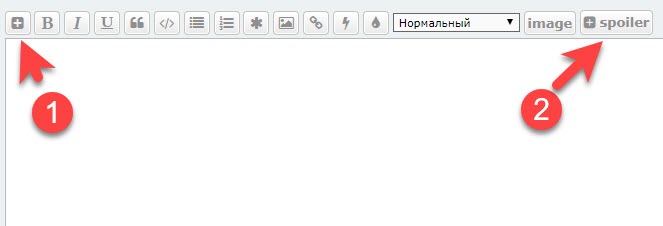
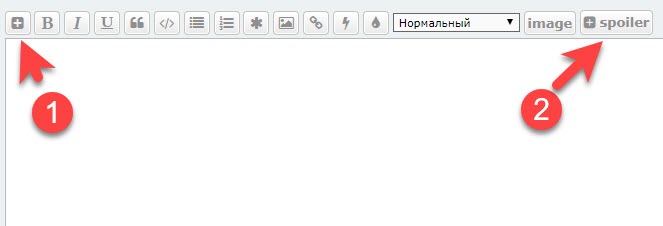
Если я делаю по вашему методу, то у меня картинка с надписью.. а я хочу просто картинку... ну как вот на этом форуме кнопка Жирный текст.
Отображается просто картинка, без надписи...
Отправлено спустя 6 минут 52 секунды:
Вот смотрите:

Используя расширение от Sheer у меня выглядит под циферкой 2 на картинке... А я добиваюсь, что-бы выглядило как под циферкой 1. вот