Добавляем цитатам визуальной индивидуальности
Многие владельцы форумов, только создавая свой проект, часто задумываются над вопросами дизайна. Хочется выделиться, хочется сделать что-то особенное, грандиозное и обязательно очень красивое. Данное стремление, без сомнения, похвально, ведь человек может проявить себя, попробовать в новой деятельности (дизайнера, верстальщика), а самое главное — ресурс будет запоминающимся, со своим духом, выраженным через визуальное оформление.
Однако список правок в стили форума, как правило, всегда одинаков: поменять цвет фона блоков, текста, возможно поставить шапку от своего же сайта, поменять некоторые иконки или кнопки, и хотя и здесь можно развернуться, я бы хотел обратить внимание читателей на элемент, о котором чаще всего забывают — на блок цитат.
Цитата — обязательный элемент любого форумного общения, без них было бы сложно связывать сообщения, реплики, было бы сложно отвечать на длинные высказывания, когда есть желание прокомментировать лишь некоторые его части.
Исходя из того, что цитаты используются повсеместно, при изменении дизайна надо помнить следующее:
- Текст должен хорошо восприниматься глазом, цвета фона и текста — сочитаться
- Цитаты могут быть вложенными, поэтому желательно, что бы в зависимости от уровня вложенности визуализация как-то менялась
- Внешний вид должен передавать смысл того, что заключённый в блок текст есть ни что иное как цитата
Каждый волен сам для себя решить, какой же дизайн максимально подходит под эти пункты, я лишь покажу пример реализации общей идеи на основе видоизменения стандартной цитаты стиля Prosilver.
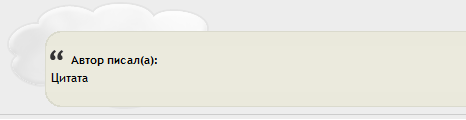
Для себя я свёл три вышеозначенных пунтка к вот такому незамысловатому внешнему виду:
Цвет фона и текста я оставил теми же, закруглил углы и повесил сзади облачко, что символизирует словосочетание «Облако цитаты».
Теперь же давайте перейдём к самому интересному (и, для кого-то, сложному) — непосредственно к вёрстке.
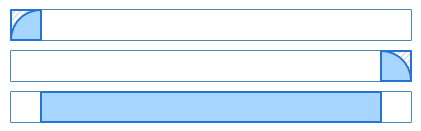
Поскольку CSS3 вошёл в наши дома лишь частично, то для создания закругления придётся приложить несколько больше усилий, чем подразумевала бы эта спецификация: используем стандартный способ вёрстки подобных блоков в 3 вложенных друг в друга div-тега.

Из приведнного выше рисунка можно понять, какую роль будет нести каждый из этих блоков: первый (внешний) будет содержать изображение левой части (в данном случае — левого верхнего угла), второй (вложенный в первый) — изображение правой части, а третий — внутренний — тайл-изображение для безразмерной средней части. Ничего сложного. Подобную технику мы используем для верхней закруглённой части и для нижней, а вот средняя — часть, в которой будет содержаться сам контент, оформим чистым CSS.
Но всё же будем идти в ногу со временем и абстагируемся от очень старых браузеров, которые не понимают png-файлы с прозрачностью — для закруглений используем именно их.
Исходя из описанной модели вёрстки можно заключить, что в итоге нам потребуется 7 изображений. Названия я взял следующие:
quote_tl.png (tl обозначает top left — левый верхний), quote_tr.png , quote_t.png , quote_bl.png , quote_br.png , qoute_b.png — для создания блока и quoteo.png для облачка.
Напишем соответствующие классы:
.quote_tl {background:url("{T_THEME_PATH}/images/quote_tl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_tr {background:url("{T_THEME_PATH}/images/quote_tr.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_t {background:url("{T_THEME_PATH}/images/quote_t.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
Ничего сложного: мы задали высоту всего блока (15px) и указали фоновое изображение. Единственное, на что следует обратить внимание, так это на значение свойства margin блока quote_t. Именно оно задаёт правый и левый отступ для внутреннего блока, что бы тот со своим фоном не налезал на блоки с закруглениями.Для нижнего блока код будет аналогичным:
.quote_bl {background:url("{T_THEME_PATH}/images/quote_bl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_br {background:url("{T_THEME_PATH}/images/quote_br.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_b {background:url("{T_THEME_PATH}/images/quote_b.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
Перейдём к среднему блоку. Для создания рамки здесь не используется никакой графики:
.quote_surround {
background:url("{T_THEME_PATH}/images/quote.gif") no-repeat scroll 3px 3px #EBEADD;
border-left:1px solid #DBDBCE;
border-right:1px solid #DBDBCE;
margin:0;
padding:5px;
}
При помощи параметров border-left и border-right мы задаём границу блока, а в качестве фонового изображения используется стандартное изображение цитаты (кавычки).
Первый этап пройден, теперь давайте посмотрим на bbcode.html, в котором хранится код для BB-кодов, в частности и для цитат. Нас сейчас интересует блок
<!-- BEGIN quote_username_open --><blockquote><div><cite>{USERNAME} {L_WROTE}:</cite><!-- END quote_username_open -->
<!-- BEGIN quote_open --><blockquote class="uncited"><div><!-- END quote_open -->
<!-- BEGIN quote_close --></div></blockquote><!-- END quote_close -->
Первая строка отвечает за открытие блока цитаты, если автор этой цитаты указан. Вторая — если не указан, ну а последняя закрывает блок.Создавая новый дизайн для цитат важно сохранить как текстовые обозначения ({L_WROTE}), так и структуру блоков (<blockquote> используется для всего блока, <cite> — для обозначения автора).
Исходя из этого, давайте составим новый html-код. Выглядить он может вот таким образом:
<blockquote style="background:transparent none;border:none">
<div class="quote_tl"><div class="quote_tr"><div class="quote_t"></div></div></div>
<div class="postmod-surround-qu1"><div>
<cite>{USERNAME} {L_WROTE}:</cite>
Здесь будет текст
</div></div>
<div class="quote_bl"><div class="quote_br"><div class="quote_b"></div></div></div>
</blockquote>
Переопределение свойств background и border необходимо для предотвращения подмены их данному блоку.Ну а теперь нам надо добавить облачко на задний план. Тоже ничего сложного: просто обернём наш <blockquote> в дополнительный div и установим фон.
.qouteo {background:transparent url("{T_THEME_PATH}/images/quoteo.png") no-repeat;padding-left:10px;padding-top:20px}
Меняя свойства padding мы имеем возможность отодвинуть сам блок цитат от краёв нового блока.Всё готово, теперь надо составить замену стандартному коду из bbcode.html. Выглядеть она будет вот так:
<!-- BEGIN quote_username_open --><div class="qouteo"><blockquote style="background:transparent none;border:none"><div class="quote_tl"><div class="quote_tr"><div class="quote_t"></div></div></div><div class="quote_surround"><div><cite>{USERNAME} {L_WROTE}:</cite><!-- END quote_username_open -->
<!-- BEGIN quote_open --><div class="qouteo"><blockquote style="background:transparent none;border:none"><div class="quote_tl"><div class="quote_tr"><div class="quote_t"></div></div></div><div class="quote_surround"><div style="padding-top: 15px"><!-- END quote_username_open --><!-- END quote_open -->
<!-- BEGIN quote_close --></div></div><div class="quote_bl"><div class="quote_br"><div class="quote_b"></div></div></div></blockquote></div><!-- END quote_close -->
Единственное, на чём здесь можно заострить внимание, так это использование отступа (padding-top) для внутреннего div`а для открывающего кода без автора. Данный отступ не даёт тексту цитаты налезать на изображение кавычки.Собственно всё готово: заменяем код, добавляем новые классы в colours.css, загружаем изображения в папку theme\images\, обновляем стиль и радуемся.
Для стиля Prosilver полный список стилей будет таким:
.quote_tl {background:url("{T_THEME_PATH}/images/quote_tl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_tr {background:url("{T_THEME_PATH}/images/quote_tr.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_t {background:url("{T_THEME_PATH}/images/quote_t.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
.quote_bl {background:url("{T_THEME_PATH}/images/quote_bl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_br {background:url("{T_THEME_PATH}/images/quote_br.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_b {background:url("{T_THEME_PATH}/images/quote_b.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
.quote_surround {background:url("{T_THEME_PATH}/images/quote.gif") no-repeat scroll 3px 3px #EBEADD;border-left:1px solid #DBDBCE;border-right:1px solid DBDBCE;margin:0;padding:5px}
.qouteo {background:transparent url("{T_THEME_PATH}/images/quoteo.png") no-repeat;padding-left:10px;padding-top:20px}
Для Subsilver`а же он будет несколько шире
.quote_tl {background:url("./images/quote_tl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_tr {background:url("./images/quote_tr.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_t {background:url("./images/quote_t.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
.quote_bl {background:url("./images/quote_bl.png") no-repeat scroll 0 0 transparent;height:15px}
.quote_br {background:url("./images/quote_br.png") no-repeat scroll 100% 0 transparent;height:15px}
.quote_b {background:url("./images/quote_b.png") repeat-x scroll 0 0 transparent;height:15px;margin:0 15px}
.quote_surround {background:url("./images/quote.gif") no-repeat scroll 3px 3px #EBEADD;border-left:1px solid #DBDBCE;border-right:1px solid #DBDBCE;margin:0;padding:5px}
.qouteo {background:transparent url("./images/quoteo.png") no-repeat;padding-left:10px;padding-top:20px}
blockquote {font-size: 0.95em;margin: 0.5em 1px 0 25px;overflow: hidden;padding: 5px}
blockquote cite {font-style: normal;font-weight: bold;margin-left: 20px;display: block;font-size: 0.9em}
А вот правка в файл bbcode.html этого стиля выглядит следующим образом:
<!-- BEGIN quote_username_open --><div class="qouteo"><blockquote style="background:transparent none;border:none"><div class="quote_tl"><div class="quote_tr"><div class="quote_t"></div></div></div><div class="quote_surround"><div><cite>{USERNAME} {L_WROTE}:</cite><!-- END quote_username_open -->
<!-- BEGIN quote_open --><div class="qouteo"><blockquote style="background:transparent none;border:none"><div class="quote_tl"><div class="quote_tr"><div class="quote_t"></div></div></div><div class="quote_surround"><div><cite><b>{L_QUOTE}:</b></cite><!-- END quote_username_open --><!-- END quote_open -->
<!-- BEGIN quote_close --></div></div><div class="quote_bl"><div class="quote_br"><div class="quote_b"></div></div></div></blockquote></div><!-- END quote_close -->
Обращаю внимание на тот факт, что в данной статье не было рассмотрено изменение визуального вида цитаты в зависимости от уровня вложенности.