Несколько небольших дополнений и изменений для User Blog Mod.
Несколько небольших дополнений и изменений для User Blog Mod. Делала для себя и на свой вкус, но, надеюсь, кому-то ещё пригодится.
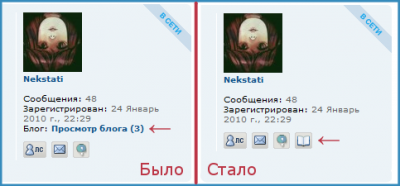
- Добавляем кнопку блога в минипрофиль.
- Ссылка «Блоги» открывает список блогов.
- Сортировка списка блогов по дате последней записи.
- Удаляем из шапки ссылку «Мой блог».
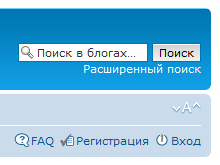
- Поиск в блогах из стандартной формы поиска в шапке сайта.
- Быстрая цитата для быстрого ответа (если у вас установлен БО Rayden'а).
- Кликабельные аватары.
Инструкции даны для стиля Prosilver.
Версия User Blog Mod — 1.0.13.
Добавляем в минипрофиль кнопку блога.
Вместо штатной текстовой ссылки делаем симпатичную кнопку, такую же как кнопки ICQ, ЛС, Jabber и прочие.
viewtopic.php
//=== найти
'U_JABBER' => $user_cache[$poster_id]['jabber'],
//=== добавить после
'U_BLOG' => ($config['user_blog_enable'] && $config['user_blog_links_output_block'] && $poster_id != ANONYMOUS && ($user_cache[$poster_id]['blog_count'] > 0 || $config['user_blog_always_show_blog_url'])) ? blog_url($poster_id) : '',
//=== найти и удалить
if (isset($config['user_blog_enable']) && $config['user_blog_enable'])
{
add_blog_links($poster_id, 'postrow.custom_fields', $user_cache[$poster_id]);
}
blog/includes/blog_data.php
//=== найти
'U_YIM' => self::$user[$user_id]['yim_url'],
//=== добавить после
'U_USER_BLOG_URL' => ($config['user_blog_links_output_block'] && (self::$user[$user_id]['blog_count'] > 0 || $config['user_blog_always_show_blog_url'])) ? blog_url($user_id) : '',
//=== найти и удалить
// add the blog links in the custom fields
if ($user_id != ANONYMOUS)
{
$custom_fields[] = add_blog_links($user_id, '', self::$user[$user_id], false, true, true);
}
styles/prosilver/template/viewtopic_body.html
//=== найти
<!-- IF postrow.U_PM or postrow.U_EMAIL or postrow.U_WWW or postrow.U_MSN or postrow.U_ICQ or postrow.U_YIM or postrow.U_AIM or postrow.U_JABBER -->
//=== заменить на
<!-- IF postrow.U_PM or postrow.U_EMAIL or postrow.U_WWW or postrow.U_MSN or postrow.U_ICQ or postrow.U_YIM or postrow.U_AIM or postrow.U_JABBER or postrow.U_BLOG -->
//=== найти
<!-- IF postrow.U_JABBER --><li class="jabber-icon"><a href="/{postrow.U_JABBER}" onclick="popup(this.href, 550, 320); return false;" title="{L_JABBER}"><span>{L_JABBER}</span></a></li><!-- ENDIF -->
//=== добавить после
<!-- IF postrow.U_BLOG --><li class="userblog-icon"><a href="/{postrow.U_BLOG}" title="{L_BLOG}"><span>{L_BLOG}</span></a></li><!-- ENDIF -->
styles/prosilver/template/blog/view_blog.html
//=== найти
<!-- IF replyrow.U_PM or replyrow.U_EMAIL or replyrow.U_WWW or replyrow.U_MSN or replyrow.U_ICQ or replyrow.U_YIM or replyrow.U_AIM -->
//=== заменить на
<!-- IF replyrow.U_PM or replyrow.U_EMAIL or replyrow.U_WWW or replyrow.U_MSN or replyrow.U_ICQ or replyrow.U_YIM or replyrow.U_AIM or replyrow.U_USER_BLOG_URL -->
//=== найти
<!-- IF replyrow.U_JABBER --><li class="jabber-icon"><a href="/{replyrow.U_JABBER}" title="{L_JABBER}"><span>{L_JABBER}</span></a></li><!-- ENDIF -->
//=== добавить после
<!-- IF replyrow.U_USER_BLOG_URL --><li class="userblog-icon"><a href="/{replyrow.U_USER_BLOG_URL}" title="{L_BLOG}"><span>{L_BLOG}</span></a></li><!-- ENDIF -->
styles/prosilver/template/blog/left_menu.html
//=== найти
<!-- IF U_PM or U_EMAIL or U_WWW or U_MSN or U_ICQ or U_YIM or U_AIM -->
//=== заменить на
<!-- IF U_PM or U_EMAIL or U_WWW or U_MSN or U_ICQ or U_YIM or U_AIM or U_USER_BLOG_URL -->
//=== найти
<!-- IF U_JABBER --><li class="jabber-icon"><a href="/{U_JABBER}" title="{L_JABBER}"><span>{L_JABBER}</span></a></li><!-- ENDIF -->
//=== добавить после
<!-- IF U_USER_BLOG_URL --><li class="userblog-icon"><a href="/{U_USER_BLOG_URL}" title="{L_BLOG}"><span>{L_BLOG}</span></a></li><!-- ENDIF -->
styles/prosilver/theme/blog.css
//=== добавить в конце файла
.userblog-icon, .userblog-icon a { background: url("{T_IMAGESET_PATH}/icon_contact_blog.gif") top left no-repeat; }
ul.profile-icons li.userblog-icon { width: 21px; height: 20px; }
Эту картинку кладём в папку styles/prosilver/imageset/, название её должно быть icon_contact_blog.gif .![]()
Ссылка «Блоги» открывает список блогов.
По умолчанию ссылка «Блоги» открывает страницу с последними и случайными записями и комментариями. Мне эта страница не нравится. Я хочу, чтобы ссылка «Блоги» открывала список блогов. По-моему, так будет логичнее.
Прежде всего устанавливаем плагин «User List» и подключаем его в админке. После установки в левом меню блогов появляется ссылка «Список блогов». Далее сделаем так, чтобы ссылка «Блоги» в шапке сайта действовала как «Список блогов», причём лишний параметр page=userlist в адресной строке у нас появляться не будет.
blog.php
//=== найти
$cancel = (isset($_POST['cancel'])) ? true : false;
//=== добавить после
if ($page == '' && $mode == '' && $user_id == 0 && $blog_id == 0 && $reply_id == 0 && $category_id == 0)
{
$page = 'userlist';
}
Осторожно: если вы используете категории блогов, то эту правку вносить нельзя, иначе у вас не будет прямой ссылки на список категорий.
Сортировка списка блогов по дате последней записи.
Сортировка в списке блогов по умолчанию алфавитная. Делаем сортировку в соответствии со стандартом phpBB, по дате последней записи, т. е. самые свежие блоги сверху.
blog/view/userlist.php
//=== найти
$sort_key = request_var('sk', 't');
//=== заменить на
$sort_key = request_var('sk', 'pt');
Удаляем из шапки ссылку «Мой блог», оставляем только ссылку «Блоги».
Ссылок на «Мой блог» и так предостаточно: и в левом меню блогов, и в минипрофиле, и в полном профиле, да плюс на любой странице блогов имеется кнопка «Написать». Зачем тогда захламлять шапку лишней ссылкой? Там и без неё тесно. Убираем хлам.
styles/prosilver/template/overall_header.html
//=== найти
<!-- BEGIN blog_links -->
<li class="{blog_links.CLASS}"><a href="/{blog_links.URL}">{blog_links.TEXT}</a></li>
<!-- END blog_links -->
//=== заменить на
<!-- IF U_BLOG --><li class="icon-members"><a href="/{U_BLOG}">{L_BLOGS}</a></li><!-- ENDIF -->
Поиск в блогах из стандартной формы поиска в шапке сайта.
Если мы открываем страницу блога, а затем пытаемся что-то найти из формы поиска в шапке, то поиск ведётся почему-то не в блогах, а в форумах. Нелогично, да? Здравый смысл говорит нам, что когда мы находимся в блогах, то и поиск должен вестись в блогах. То же самое относится и к фотогалерее, и к базе знаний, и к любому другому моду, представляющему собой раздел сайта. Исправим это.
(В идеале, возможно, поиск из шапки должен производиться по всему сайту целиком, включая форумы, блоги, фотогалерею и прочее. Но это будет уже совсем другой мод.)

styles/prosilver/template/overall_header.html
//=== найти
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH -->
//=== заменить на
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH and not S_IN_BLOG -->
//=== найти
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
//=== добавить перед
<!-- IF S_DISPLAY_BLOG_SEARCH and not S_IN_SEARCH and S_IN_BLOG -->
<div id="search-box">
<form action="{U_BLOG_SEARCH}" method="post" id="search">
<fieldset>
<input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value="<!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_BLOGS}…<!-- ENDIF -->" onclick="if(this.value=='{LA_SEARCH_BLOGS}…')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_BLOGS}…';" style="width: 130px" />
<input class="button2" value="{L_SEARCH}" type="submit" /><br />
<a href="/{U_BLOG_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_SEARCH_HIDDEN_FIELDS}
</fieldset>
</form>
</div>
<!-- ENDIF -->
blog.php
//=== найти
'S_HIDDEN_FIELDS' => $s_hidden_fields,
//=== добавить после
'S_IN_BLOG' => true,
При желании удаляем штатную форму поиска из левого меню блогов.
styles/prosilver/template/blog/left_menu.html
//=== найти и удалить
<!-- IF S_DISPLAY_BLOG_SEARCH -->
<div class="post bg1">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="left_menu_title">{L_SEARCH_BLOGS}</div>
<form id="blog_searchform" method="post" action="{U_BLOG_SEARCH}">
<fieldset>
<input name="keywords" id="blog_keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" style="width: 140px;" value="<!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF -->" onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" />
<input class="button2" value="{L_SEARCH}" type="submit" /><br />
{S_HIDDEN_FIELDS}
</fieldset>
</form>
<div style="padding: 2px;"><a href="/{U_BLOG_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- ENDIF -->
Быстрая цитата для быстрого ответа.
Если на вашей конференции установлена модификация быстрого ответа авторства Rayden'а, то правильно будет распространить её действие и на блоги. Итак, сделаем кнопку «Быстрая цитата» (цитата выделенного текста) и кликабельные ники (вставка ника в форму быстрого ответа). Смайлики и ББ-коды делать не будем, чтобы не захламлять блоги.
styles/prosilver/template/blog/quick_reply.html
//=== добавить в начале файла
<script type="text/javascript">
// <![CDATA[
var form_name = 'postform';
var text_name = 'message';
// ]]>
</script>
<script type="text/javascript" src="/{T_TEMPLATE_PATH}/editor.js"></script>
Делаем кликабельные ники.
styles/prosilver/template/blog/view_blog.html
//=== найти (только первое вхождение, строка 137)
<strong>{blogrow.USER_FULL}</strong>
//=== заменить на
<!-- IF S_QUICK_REPLY --><a href="#postform" title="{L_QUOTE_USERNAME}" onclick="insert_text('[b]{blogrow.USER_QUOTE}[/b]'); return false;"<!-- IF blogrow.USER_COLOUR --> style="color: {blogrow.USER_COLOUR}"<!-- ENDIF -->><strong>{blogrow.USERNAME}</strong></a><!-- ELSE --><strong>{blogrow.USER_FULL}</strong><!-- ENDIF -->
//=== найти дважды
<strong>{replyrow.USER_FULL}</strong>
//=== заменить на
<!-- IF S_QUICK_REPLY --><strong><a href="#postform" title="{L_QUOTE_USERNAME}" onclick="insert_text('[b]{replyrow.USER_QUOTE}[/b]'); return false;"<!-- IF replyrow.USER_COLOUR --> style="color: {replyrow.USER_COLOUR}"<!-- ENDIF -->>{replyrow.USERNAME}</a></strong><!-- ELSE --><strong>{replyrow.USER_FULL}</strong><!-- ENDIF -->
Вставляем кнопку «Быстрая цитата».
styles/prosilver/template/blog/view_blog.html
//=== найти
<!-- IF replyrow.U_EDIT --><li class="edit-icon"><a href="/{replyrow.U_EDIT}" title="{L_EDIT_POST}"><span>{L_EDIT_POST}</span></a></li><!-- ENDIF -->
//=== добавить перед
<!-- IF S_QUICK_REPLY --><li class="quickquote-icon"><a href="#postform" onclick="if((window.getSelection && window.getSelection().toString() == '') || (document.getSelection && document.getSelection() == '') || (document.selection && document.selection.createRange().text == '')){ alert('{L_NO_SELECTION}'); return false; }else{addquote({replyrow.ID},'{replyrow.USER_QUOTE}'); insert_text('\r\n'); return false; }" title="{L_QUICKQUOTE_TEXT}"><span>{L_QUICKQUOTE_TEXT}</span></a></li><!-- ENDIF -->
//=== найти
<!-- IF blogrow.U_EDIT --><li class="edit-icon"><a href="/{blogrow.U_EDIT}" title="{L_EDIT_POST}"><span>{L_EDIT_POST}</span></a></li><!-- ENDIF -->
//=== добавить перед
<!-- IF S_QUICK_REPLY --><li class="quickquote-icon"><a href="#postform" onclick="if((window.getSelection && window.getSelection().toString() == '') || (document.getSelection && document.getSelection() == '') || (document.selection && document.selection.createRange().text == '')){ alert('{L_NO_SELECTION}'); return false; }else{addquote({blogrow.ID},'{blogrow.USER_QUOTE}'); insert_text('\r\n'); return false; }" title="{L_QUICKQUOTE_TEXT}"><span>{L_QUICKQUOTE_TEXT}</span></a></li><!-- ENDIF -->
blog/includes/blog_data.php
//=== найти (только второе вхождение, строка 1180) 'USER_FULL' => self::$user[$user_id]['username_full'], //=== добавить после 'USER_QUOTE' => addslashes(self::$user[$user_id]['username']),
Кликабельные аватары.
Если мы сделали вышеописанные изменения для быстрого ответа, то в минипрофилях комментариев у нас теперь нет ссылок на профили пользователей. Исправим это: сделаем аватары ссылками на профили — точно так же, как это сделано в viewtopic.php.
styles/prosilver/template/blog/view_blog.html
//=== найти
<!-- IF replyrow.AVATAR -->
{replyrow.AVATAR}<br />
<!-- ENDIF -->
//=== заменить на
<!-- IF replyrow.AVATAR -->
<!-- IF replyrow.U_USERPROFILE and not S_IS_BOT --><a href="/{replyrow.U_PROFILE}">{replyrow.AVATAR}</a><!-- ELSE -->{replyrow.AVATAR}<!-- ENDIF --><br />
<!-- ENDIF -->
styles/prosilver/template/blog/left_menu.html
//=== найти
<!-- IF AVATAR -->
{AVATAR}<br />
<!-- ENDIF -->
//=== заменить на
<!-- IF AVATAR -->
<!-- IF U_USERPROFILE and not S_IS_BOT --><a href="/{U_USERPROFILE}">{AVATAR}</a><!-- ELSE -->{AVATAR}<!-- ENDIF --><br />
<!-- ENDIF -->
blog/includes/blog_data.php
//=== найти
'U_PROFILE' => append_sid("{$phpbb_root_path}memberlist.$phpEx", "mode=viewprofile&u=$user_id"),
//=== добавить после
'U_USERPROFILE' => append_sid("{$phpbb_root_path}memberlist.$phpEx", "mode=viewprofile&u=$user_id"),
После внесения любых изменений в файлы не забываем зайти в администраторский раздел на вкладку «Стили» и обновить шаблон и тему Prosilver.