Статья по мотивам статьи из официальной базы знаний phpbb.com.
В данной статье изложены инструкции по перемещению профилей пользователей при просмотре темы с правой стороны страницы на левую.
Довольно нередко администраторы конференций, столкнувшиеся впервые со стилем Prosilver на phpBB 3 «Olympus», задаются вопросом: а как перенести профили пользователей при просмотре темы в левую сторону, как это организовано в стиле Subsilver?
Для этого нужно выполнить следующие действия:
- Откройте файл /styles/prosilver/theme/content.css. Здесь нам нужно изменить значение «float» для класса «.postbody» с left на right. Найдите следующие строки:
/* Post body styles ----------------------------------------*/ .postbody { padding: 0; line-height: 1.48em; color: #333333; width: 76%; float: left; clear: both; }В этом блоке заменитеfloat: left;
наfloat: right;
- Теперь нам нужно изменить значение «float» для класса «.postprofile» с right на left, а также переместить белую вертикальную границу на правую сторону.
В этом же файле найдите следующие строки:/* Poster profile block ----------------------------------------*/ .postprofile { /* Also see tweaks.css */ margin: 5px 0 10px 0; min-height: 80px; color: #666666; border-left: 1px solid #FFFFFF; width: 22%; float: right; display: inline; }В этом блоке заменитеborder-left
наborder-right
а такжеfloat: right;
наfloat: left;
- Далее в этом же файле найдите следующие строки:
.pm .postprofile { border-left: 1px solid #DDDDDD; }(они идут следом за блоком в предыдущем шаге). Следует сделать заменуborder-left
наborder-right
Сохраните изменения в файле. - Откройте файл /styles/prosilver/theme/colours.css, найдите следующие строки:
.online { background-image: url("{T_IMAGESET_LANG_PATH}/icon_user_online.gif"); }Замените этот блок на следующий:.online { background-image: url("{T_IMAGESET_LANG_PATH}/icon_user_online.gif"); margin-top: -5px; } .online dt { margin-top: 5px; }Сохраните файл. - Редактирование CSS-стилей закончено. Теперь нам нужно откорректировать файлы шаблонов. Для начала удалим изображение «В сети»
<!-- IF postrow.S_ONLINE --> online<!-- ENDIF -->из блока с сообщением. Откройте файл /styles/prosilver/template/viewtopic_body.html, найдите следующую строку:<div id="p{postrow.POST_ID}" class="post <!-- IF postrow.S_ROW_COUNT is odd -->bg1<!-- ELSE -->bg2<!-- ENDIF --><!-- IF postrow.S_UNREAD_POST --> unreadpost<!-- ENDIF --><!-- IF postrow.S_POST_REPORTED --> reported<!-- ENDIF --><!-- IF postrow.S_ONLINE --> online<!-- ENDIF -->">чтобы получилась следующая строка:<div id="p{postrow.POST_ID}" class="post <!-- IF postrow.S_ROW_COUNT is odd -->bg1<!-- ELSE -->bg2<!-- ENDIF --><!-- IF postrow.S_UNREAD_POST --> unreadpost<!-- ENDIF --><!-- IF postrow.S_POST_REPORTED --> reported<!-- ENDIF -->"> - Теперь мы добавим это изображение в элемент dl класса postprofile. Найдите в том же файле следующую строку:
<dl class="postprofile" id="profile{postrow.POST_ID}">и замените ее на<dl class="postprofile<!-- IF postrow.S_ONLINE --> online<!-- ENDIF -->" id="profile{postrow.POST_ID}">Сохраните файл. - Откройте файл ucp_pm_viewmessage.html. Найдите строку
<div id="post-{MESSAGE_ID}" class="post pm<!-- IF S_POST_UNAPPROVED or S_POST_REPORTED --> reported<!-- ENDIF --><!-- IF S_ONLINE --> online<!-- ENDIF -->">и уберите оттуда<!-- IF S_ONLINE --> online<!-- ENDIF -->
Должно получится так:<div id="post-{MESSAGE_ID}" class="post pm<!-- IF S_POST_UNAPPROVED or S_POST_REPORTED --> reported<!-- ENDIF -->"> - В том же файле найдите
<dl class="postprofile" id="profile{MESSAGE_ID}">и замените на<dl class="postprofile<!-- IF S_ONLINE --> online<!-- ENDIF -->" id="profile{MESSAGE_ID}">
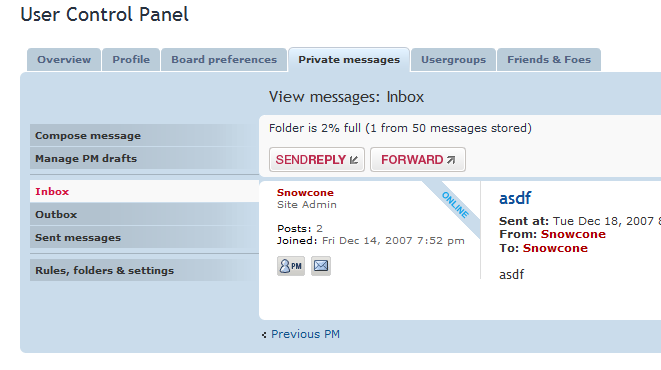
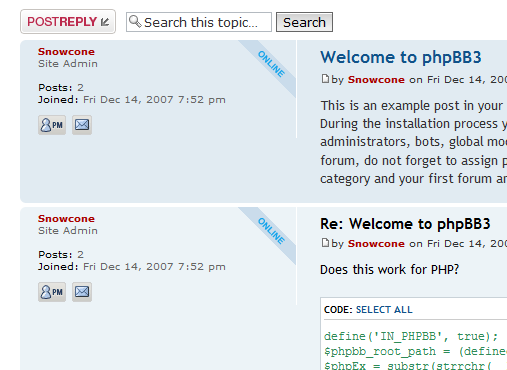
Данные правки должны перенести профили на левый край в темах, а также при просмотре личных сообщений — так, как это сделано в Subsilver. Вот так будут выглядеть данные страницы, если все будет сделано верно:


Не забудьте зайти в Администраторскую панель, раздел «Стили» и очистить кэш шаблонов и тем стиля Prosilver.
Хотя оригинальная инструкция предлагает правку кода из Администраторской панели, я рекомендую никогда никакие правки не делать через панель администратора. Редактируйте файлы по FTP, затем обновляйте кэш.