Простое выпадающее меню для стиля Prosilver
Если вы хотите сделать меню с множеством пунктов, но при этом компактное и аккуратное — значит, это должно быть выпадающее меню.
Например, такое, как на этих сайтах:
http://phpBB.com
http://microsoft.ru
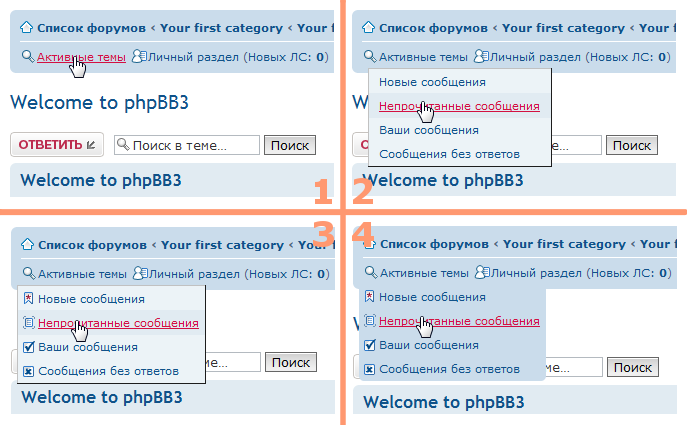
Здесь я опишу создание простейшего выпадающего меню для стиля Prosilver. Для примера сделаем меню, состоящее из пяти поисковых ссылок: «Активные темы», «Новые сообщения», «Непрочитанные сообщения», «Ваши сообщения» и «Сообщения без ответов». В чём смысл такого меню? В стиле Prosilver четыре из пяти этих ссылок доступны только с главной страницы, а я хочу, чтобы были доступны с любой; но при этом я не собираюсь захламлять шапку сайта кучей ссылок, ведь она и так уже перегружена.
Общий случай
Открываем файл styles/prosilver/template/overall_header.html и находим код панели навигации. Её ссылки выполнены в виде элементов списка: <li class="icon-faq">, <li class="icon-members"> и т. п. Добавляем в этот список новый элемент:
<li class="icon-ucp"> <a href="http://site.ru/0" style="display: block">Новое меню</a> <div> <a href="http://site.ru/1">Первый пункт меню</a> <a href="http://site.ru/2">Второй пункт меню</a> <a href="http://site.ru/3">Третий пункт меню</a> </div> </li>Вместо icon-ucp можем использовать любой стандартный класс, определяющий фоновую картинку: icon-faq, icon-members, icon-home, icon-ucp, icon-register, icon-logout, icon-bookmark, icon-bump, icon-subscribe, icon-unsubscribe, icon-pages, icon-search.
Далее открываем файл styles/prosilver/theme/links.css и добавляем в него следующие строки:
.linklist li div {
position: absolute;
display: none;
background-color: #ECF3F7;
border: 1px outset #333333;
z-index: 2;
margin-left: -11px;
width: 182px;
}
.linklist li:hover div {
display: block;
}
.linklist li div a {
display: block;
text-align: left;
padding: 0 10px;
}
.linklist li div a:hover {
background-color: #E1EBF2;
}
Частный случай
Делаем новое меню слева от ссылки «Личный раздел» (см. рисунок 2).
Открываем файл styles/prosilver/template/overall_header.html и ищем часть кода, в которой содержится ссылка «Личный раздел»:
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN -->
<ul class="linklist leftside">
<li class="icon-ucp">
<a href="/{U_PROFILE}" title="{L_PROFILE}" accesskey="e">{L_PROFILE}</a>
<!-- IF S_DISPLAY_PM --> (<a href="/{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)<!-- ENDIF -->
<!-- IF S_DISPLAY_SEARCH --> •
<a href="/{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- ENDIF -->
<!-- IF U_RESTORE_PERMISSIONS --> •
<a href="/{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a>
<!-- ENDIF -->
</li>
</ul>
<!-- ENDIF -->
Заменяем этот код следующим:
<!-- IF S_DISPLAY_SEARCH or (S_USER_LOGGED_IN and not S_IS_BOT) -->
<ul class="linklist leftside">
<!-- IF S_DISPLAY_SEARCH -->
<li class="icon-search">
<a href="/{U_SEARCH_ACTIVE_TOPICS}" style="display: block">{L_SEARCH_ACTIVE_TOPICS}</a>
<div id="menu-1">
<!-- IF S_USER_LOGGED_IN -->
<a href="/{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a href="/{U_SEARCH_UNREAD}">{L_SEARCH_UNREAD}</a>
<a href="/{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- ENDIF -->
<a href="/{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</div>
</li>
<!-- ENDIF -->
<!-- IF not S_IS_BOT and S_USER_LOGGED_IN -->
<li class="icon-ucp">
<a href="/{U_PROFILE}" title="{L_PROFILE}" accesskey="e">{L_PROFILE}</a>
<!-- IF S_DISPLAY_PM --> (<a href="/{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a>)<!-- ENDIF -->
<!-- IF U_RESTORE_PERMISSIONS --> •
<a href="/{U_RESTORE_PERMISSIONS}">{L_RESTORE_PERMISSIONS}</a>
<!-- ENDIF -->
</li>
<!-- ENDIF -->
</ul>
<!-- ENDIF -->
Далее добавляем несколько строк в файл links.css, как описано выше в «Общем случае».Готово!
Далее при желании мы можем удалить (а можем и не удалять) с главной страницы ряд ссылок Сообщения без ответов • Непрочитанные сообщения • Новые сообщения • Активные темы, поскольку они теперь продублированы в нашем новом меню. Для этого открываем файл
styles/prosilver/template/index_body.html и убираем следующие строки:
<!-- IF S_DISPLAY_SEARCH -->
<li><a href="/{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a><!-- IF S_USER_LOGGED_IN --> • <a href="/{U_SEARCH_UNREAD}">{L_SEARCH_UNREAD}</a> • <a href="/{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><!-- ENDIF --> • <a href="/{U_SEARCH_ACTIVE_TOPICS}">{L_SEARCH_ACTIVE_TOPICS}</a></li>
<!-- ENDIF -->
Меню с картинками
Делаем меню с фоновыми картинками в каждом пункте (см. рисунок 3).
Вместо таких строк:
<a href="http://site.ru/1">Первый пункт меню</a>Пишем такие:
<a href="http://site.ru/1" class="icon-members">Первый пункт меню</a>Используем тут один из классов, определяющих фоновую картинку: icon-faq, icon-home и т. д. Все эти классы перечислены выше. А если хотим поставить свою картинку, то кладём её в папку styles/prosilver/theme/images и пишем так:
<a href="http://site.ru/1" style="background-image: url(/{T_THEME_PATH}/images/картинка.gif)">Первый пункт меню</a>
Добавка в links.css слегка изменяется и принимает такой вид:
.linklist li div {
position: absolute;
display: none;
background-color: #ECF3F7;
border: 1px outset #333333;
z-index: 2;
margin-left: -21px;
width: 187px;
}
.linklist li:hover div {
display: block;
}
.linklist li div a {
display: block;
text-align: left;
padding: 0 0 0 20px;
background-position: 3px 50%;
background-repeat: no-repeat;
}
.linklist li div a:hover {
background-color: #E1EBF2;
}
Меню, слитое с панелью навигации
И в качестве последнего упражнения попробуем сделать меню, изображённое на рис. 4.
Для этого перепишем нашу вставку в links.css :
.linklist li div {
position: absolute;
display: none;
background-color: #CADCEB;
z-index: 2;
margin-left: -21px;
width: 187px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
}
.linklist li:hover div {
display: block;
}
.linklist li div a {
display: block;
text-align: left;
padding: 0 0 0 20px;
background-position: 3px 50%;
background-repeat: no-repeat;
}
Имейте в виду, что уголки меню не будут скругляться в IE версии ниже 9 и в Опере ниже 10.50.
Примечание. Наше меню прекрасно работает во всех браузерах… кроме IE6. Да, опять этот IE6! Дело в том, что для раскрытия меню мы используем CSS-свойство hover, которое IE6 не умеет применять к элементам, не являющимся ссылкой. Лично мне тяжёлая судьба пользователей IE6 безразлична, но вы, если желаете, можете сделать костыль для старичка: меню будет раскрываться с помощью JavaScript. Добавьте следующие строки в файл links.css :
* html .icon-search {
scrollbar-face-color: expression(runtimeStyle.scrollbarFaceColor = '#fff', onmouseover = function() {document.getElementById('menu-1').style.display='block';}, onmouseout = function() {document.getElementById('menu-1').style.display='none';} );
}
После внесения любых правок в файлы не забывайте обновлять шаблон и тему Prosilver на вкладке «Стили» адмниистраторского раздела. Иногда также требуется нажать Ctrl+F5 в браузере, чтобы стали видны изменения в CSS.
По такому же принципу в виде выпадающего меню можно оформить, например, список ссылок на дружественные сайты. Или быструю навигацию по сайту (наводим курсор на значок карты сайта — возникает мини-карта; наводим курсор на «Список форумов» — возникает список форумов). Или сделать компактное меню пользователя со ссылками на вход/выход, регистрацию, поиск своих сообщений и личный раздел: одна ссылка заменит сразу четыре стандартные.
Удачи!